Untuk tabel yang lebih kompleks, HTML menyediakan tag-tag yang dapat digunakan untuk 'membagi' tabel menjadi bagian-bagian yang terpisah, misalnya bagian judul (head), bagian penutup (foot), dan bagian isi tabel (body). Untuk keperluan tersebut, pada tutorial tabel HTML kali ini kita akan mempelajari Cara Membuat Struktur Tabel HTML dengan tag thead, tfoot dan tbody.
Seperti yang telah kita pelajari dalam tutorial tentang pembuatan tabel, sebuah tabel dapat dirancang dengan menggunakan 3 tag saja, yaitu tag table, tag tr, dan tag td. Namun jika kita membutuhkan pembagian struktur tabel HTML yang lebih jelas, HTML menyediakan tag khusus untuk keperluan ini, terdiri dari tag thead, tfoot dan tbody.
Untuk lebih memahami maksud dan cara penggunaan tag thead, tfoot dan tbody, langsung saja kita tampilkan kode HTMLnya. Silahkan buka aplikasi text editor, lalu ketikkan kode berikut, dan save sebagai tabelstruktur.html.
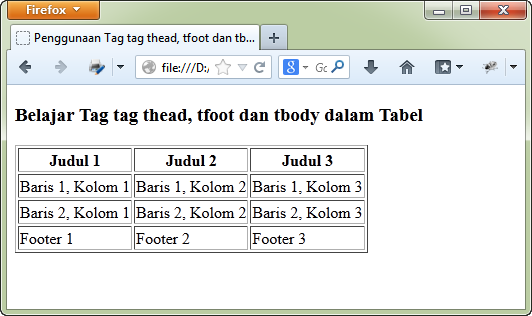
Contoh penggunaan tag thead, tfoot dan tbody:
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan Tag thead, tfoot dan tbody dalam Tabel</title>
</head>
<body>
<h3>Belajar Tag thead, tfoot dan tbody dalam Tabel</h3>
<table border="1">
<thead>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
<td>Footer 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</tbody>
</table>
</body>
</html>
 Kode HTML diatas terasa sedikit panjang untuk membuat sebuah tabel bila dibandingkan sewaktu membuat tabel sederhana dalam tutorial Cara Membuat tabel di HTML (tag table).
Kode HTML diatas terasa sedikit panjang untuk membuat sebuah tabel bila dibandingkan sewaktu membuat tabel sederhana dalam tutorial Cara Membuat tabel di HTML (tag table).
Kembali kedalam kode HTML diatas, perhatikan tag pembuka dan penutup untuk setiap tag tr dalam tabel. Terlihat bahwa kita menggunakan 3 tag baru, yakni tag thead, tfoot dan tbody (singkatan dari table header, table foot, dan table body). Ketiga tag tersebut digunakan untuk membagi struktur tabel menjadi 3 bagian.
Perhatikan pula urutan penulisan tabel diatas. Dapat dilihat bahwa untuk tag tfoot, walaupun dibuat persis setelah thead pada awal tabel, namun web browser akan menampilkannya pada baris terakhir dari tabel.
Tag thead, tfoot dan tbody mungkin tidak akan sering dipakai, terutama untuk membuat tabel sederhana dengan jumlah baris kurang dari 10. Namun untuk tabel yang kompleks, struktur HTML seperti ini akan memudahkan dalam 'mengatur' tampilan tabel, terutama jika menggunakan kode CSS nantinya.
Untuk tutorial selanjutnya, kita akan membahas tentang cara membuat kolom tabel menjadi satu grup dengan tag colgroup dan tag col.


Saya suka akun ini
terima kasih kawan atas info nya, penjelasan nya semua yg ada disini mudah di pahami, terus tambah postingan ilmu nya lagi ya
Siap gan, ditunggu saja update tutorialnya :)
mksh infonya….
great
makasih banyak gan
<table border="1">
<thead>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Footer 1</td>
<td>Footer 2</td>
<td>Footer 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</tbody>
gan bagian ini gpp ya kalo menyisipkan footer di tengah, footer udah pasti bakal tampil di bagian bawahkah, walaupun penempatannya acak ?
Betul, selama tag <tr> berada di dalam tag <tfoot>, tetap akan ditampilkan dibagian bawah tabel…
terimakasih ya mas, kontennya yang sangat bermutu. bahasa penulisanya mudah di pahami bagi yang baru belajar pemograman.
Sama2, semoga bisa bermanfaat..
Min, apakah boleh tag tfoot diletakkan setelah tag tbody?
Soalnya kalau diletakkan sebelum tag tbody itu kelihatan rumit…
Tapi saya sudah mencoba tag tfoot diletakkan setelah tag tbody, hasilnya ya ada diakhir tabel/dibawah…
Terima kasih min…