Dalam tutorial tabel HTML: Cara Membuat Judul Tabel HTML (tag caption) ini, kita akan mempelajari fungsi tag caption yang digunakan untuk membuat judul atau keterangan dari tabel.
Fungsi Tag caption
Tag caption berfungsi untuk membuat judul tabel di dalam HTML. Tag ini agak jarang digunakan, namun sebenarnya sangat bermanfaat. Dengan mempelajari tag caption ini, kita mengetahui bahwa HTML telah menyediakan tag khusus untuk membuat judul tabel.
Tag caption digunakan untuk membuat judul maupun memberikan keterangan untuk sebuah tabel HTML. Penulisan tag caption harus ditulis setelah tag pembuka tabel (setelah tag table).
Kita langsung saja ke contoh penggunaan tag caption ini. Silahkan buka aplikasi text editor, ketikkan kode berikut, dan savelah sebagai tabelcaption.html
Contoh penggunaan tag caption:
<!DOCTYPE html>
<html>
<head>
<title>Cara Penulisan Tag Caption Tabel HTML</title>
</head>
<body>
<h2>Belajar Tag caption untuk Tabel HTML</h2>
<table border="1">
<caption>Contoh Caption Tabel</caption>
<tr>
<th>Judul 1</th>
<th>Judul 2</th>
<th>Judul 3</th>
</tr>
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
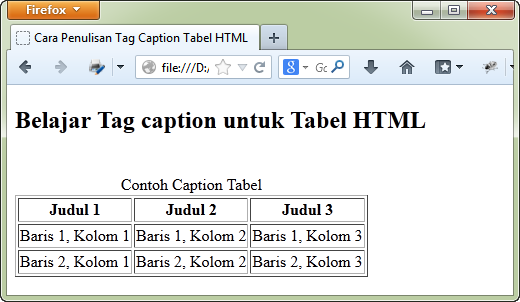
 Ketika dijalankan pada web browser, tag caption tersebut akan ditampilkan sebelum tabel, sehingga cocok untuk membuat keterangan dari tabel.
Ketika dijalankan pada web browser, tag caption tersebut akan ditampilkan sebelum tabel, sehingga cocok untuk membuat keterangan dari tabel.
Selain menggunakan tag caption, banyak web developer menggunakan tag header untuk judul dari kolom, seperti tag h3 atau h4 karena bisa meningkatkan nilai judul tabel di dalam search engine (Search Engine Optimization). Namun setidaknya kita mengetahui bahwa HTML menyediakan tag caption ini sebagai fitur dalam membuat tabel HTML agar tampak lebih informatif.
Untuk tutorial selanjutnya, kita akan membahas tentang tag thead, tfoot dan tbody untuk merancang struktur tabel yang lebih lengkap.


belom kepikiran
makasih banyak suhu ,sangat bermanfaat sekali :)
Terimakasih juga atas kunjungannya.. :)
mohon di perbaiki duniailkom, ada link yang gak bisa di akses di artikel ini https://www.duniailkom.com/cara-membuat-struktur-tabel-html-tag-thead-tfoot-dan-tbody/
Terimakasih infonya.. tapi saya sudah periksa dan sepertinya berjalan semua, boleh di tambahkan, link bagian mananya ya? :)
mudah dipahami….thanks guys…sangat bermanfaat bgy pemula….
Sama2 gan, semoga bermanfaat… :)
kalau buat background color sebatas lebar tabel apa perintahnya ya