Cara penggunaan dan penulisan tag input type="checkbox" telah kita bahas pada tutorial Belajar HTML Dasar: Cara Membuat Form di HTML (tag form), namun kali ini kita akan mempelajari beberapa atribut penting yang sering digunakan untuk tipe input ini.
Fungsi tag input type checkbox dalam Pembuatan Form HTML
Tag Input type checkbox berfungsi untuk membuat checkbox atau kotak isian yang diisi dengan cara menceklist kotak tersebut. checkbox biasa digunakan untuk pilihan yang dapat dipilih dengan lebih dari 1 pilihan.
Dalam penggunaan checkbox HTML, kita hanya memerlukan tag input dengan sebuah atribut type="checkbox". Berikut format sederhana checkbox dalam HTML:
<input type="checkbox"/>Penjelasan checkbox
Checkbox tersebut tidak harus selalu berada di dalam tag form HTML, namun jika menggunakan checkbox diluar tag form, biasanya dikombinasikan dengan javascript untuk pemrosesannya.
Atribut name: Untuk pemrosesan tag input type checkbox
Atribut penting jika checkbox digunakan di dalam tag form adalah atribut name. Atribut name ini berfungsi sebagai penanda nama untuk memproses hasil pilihan form ke dalam web server nantinya (misalnya dengan PHP). Berikut adalah cara penulisan Tag Input type checkbox dengan atribut name:
<form> <input type="checkbox" name="nama_checkbox"/>keterangan checkbox </form>
Atribut Value: Sebagai Nilai Pemrosesan checkbox
Atribut value untuk checkbox berguna pada saat pemrosesan form oleh web server. Misalnya dalam bahasa PHP, nilai dari value inilah yang akan diproses. Anda bebas mengisinya dengan nilai apapun, namun akan lebih memudahkan jika diisi dengan nilai yang singkat dan berhubungan dengan isi dari checkbox itu sendiri.
Berikut contoh penggunaan atribut value:
<form> <input type="checkbox" name="hobi" value="HTML"/>belajar HTML </form>
Atribut Checked: Cara menandai checkbox
Atribut checked digunakan untuk menandai dipilih atau tidaknya checkbox tersebut. Satu-satunya nilai dari atribut checked ini adalah checked, sehingga penulisannya menjadi: checked = "checked". Berikut contoh penulisan atribut checked:
<form> <input type="checkbox" name="hobi" value="HTML" checked ="checked"/>belajar HTML </form>
Jika anda menjalankan kode diatas, maka pada saat halaman tampil pertama kali, kotak isian checkbox akan terisi langsung. Hal ini bisa digunakan sebagai isian defaut untuk form anda.
Atribut disabled: Menonaktifkan tag input
Atribut disabled digunakan untuk membuat checkbox tidak bisa digunakan. Penggunaan atribut ini biasanya di kombinasikan dengan javascript agar berfungsi maksimal. Misalkan sebuah checkbox hanya dapat diisi ketika user telah mengisi objek form lainnya.
Atribut disabled ini hanya memiliki 1 nilai, yaitu dirinya sendiri, yang ditulis dengan disabled="disabled" Berikut contoh penulisannya:
<form> <input type="checkbox" name="hobi" value="HTML" disabled="disabled" />belajar HTML </form>
Atribut disabled akan membuat checkbox berwarna abu-abu dan memberikan tampilan kepada user bahwa checkbox tersebut tidak bisa digunakan.
Atribut id dan class: CSS dan Javascript
Selain atribut type, value, checked dan disabled, kita juga bisa menggunakan atribut umum seperti id dan class dalam tag input type checkbox. Tag id dan class akan dibutuhkan untuk pemograman HTML menggunakan Javascript dan CSS.
Cara Penggunaan tag input type checkbox dalam form HTML
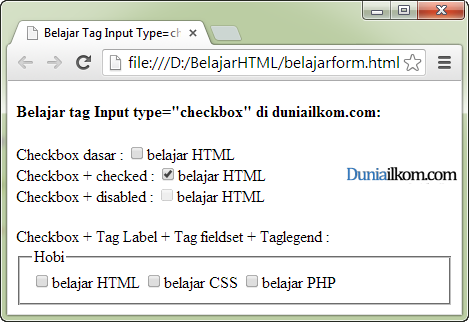
Untuk merangkum penggunaan tag input type checkbox beserta atribut-atributnya, saya akan membuat contoh kode HTML untuk semua atribut yang telah kita pelajari dalam tutorial ini:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Tag Input Type=checkbox HTML</title>
</head>
<body>
<h4>Belajar tag Input type="checkbox" di duniailkom.com:</h4>
<form>
Checkbox dasar :
<input type="checkbox" name="hobi1" value="HTML"/>belajar HTML
<br />
Checkbox + checked :
<input type="checkbox" name="hobi2" value="HTML" checked="checked"/>
belajar HTML
<br />
Checkbox + disabled :
<input type="checkbox" name="hobi3" value="HTML" disabled="disabled"/>
belajar HTML
<br />
<br />
Checkbox + Tag Label + Tag fieldset + Taglegend :
<fieldset>
<legend>Hobi</legend>
<label>
<input type="checkbox" name="hobi4" value="HTML"/>belajar HTML
</label>
<label>
<input type="checkbox" name="hobi4" value="CSS"/>belajar CSS
</label>
<label>
<input type="checkbox" name="hobi4" value="PHP"/>belajar PHP
</label>
</fieldset>
</form>
</body>
</html>
Pada contoh terakhir saya menggunakan tag label, tag fieldset dan tag legend yang telah kita pelajari pada tutorial form HTML: Fungsi dan Cara Penggunaan Tag Fieldset dan Tag Legend untuk menambah struktur dan mempercantik tampilan form.
Tag input type checkbox yang kita pelajari disini merupakan salah satu objek form yang penting. Checkbox sesuai untuk data form yang membolehkan user memilih lebih dari 1 inputan, namun jika anda membutuhkan objek form yang memaksa user memilih hanya satu dari beberapa pilihan, HTML menyediakan tag input type radio, yang akan kita bahas pada tutorial selanjutnya.



Mau tanya.
Misalnya kita punya 2 tabel ( A dan B ). Sekarang kita tampilkan tabel A pada halaman. pada halaman itu kita pakai checkbox untuk seleksi rechord. rechord yang kita seleksi (1 atau lebih), ketika ditekan tombol submit maka rechord tersbut disalin ke tabel B. Mohon bimbingannya!
Terima kasih!
Apakah tabelnya disimpan di dalam database MySQL? kalau iya, pemrosesan ini akan lebih banyak dilakukan dengan PHP. Saat user menyeleksi baris mana saja yang akan di 'copy' ke tabel B, dan ketika user men-klik tombol 'Submit', kita tinggal mengambil data tersebut dan menginputnya ke tabel B menggunakan PHP.
Namun jika tabel dicopy hanya untuk 'tampilan' saja, bisa menggunakan JavaScript.
Proses seperti ini terdengar sederhana, namun sebenarnya membutuhkan banyak proses dengan HTML, PHP dan MySQL.
Assalamu'alaikum,
Maaf pak, mau nanya, cara membuat tampilan sub menu saat ngarahkan kursor ke sub menu ada efek proses menampilkan sub menunya, itu gimana y pak..?
Wa'alaikumsalam rudy,
Maksudnya efek menu untuk navigasi seperti pilihan-pilihan yang sering digunakan di bagian atas website y? kalau itu, kita harus menggunakan HTML+CSS atau JavaScript. Saya memang belum sempat membuat tutorialnya, namun rudy bisa coba search di google dengan keyword: "dropdown menu"
Untuk dapat mengerti konsepnya, minimal Rudy telah memahami dasar HTML dan CSS. Mudah2an dalam waktu dekat saya akan buatkan tutorialnya.
Halo pak admin.
Saya mau ttanya masalah cekbox ini bisa tlg dijelaskan. Idenya ada ada 3 checkbox, namanya cek1,cek2,dan cek3 dan masing-masing program ada program1,program2,program3 kemudian 1 tombol proses. Jadi jika tombol proses di klik, jika hanya cek1 yang dicentang(dicek) maka akan menjalankan program cek1, apabila cek2 maka akan menjalankan program2, jika cek1 dan cek2 dicek maka akan menjalankan program1 dan program2, dan begitu juga bila semua dicek. Scriptnya spt apa ya? Bisa tlg dibantu? Terima kasih.
Program yang berjalan menggunakan PHP y?
Kalau iya, mungkin bisa masuk kesini: Cara Membuat dan Memproses Form HTML dengan PHP.
Idenya, ketika form dikirim (tombol proses ditekan), di halaman proses kita akan men-cek apakah variabel $GET['nama_checkbox_1'] di set atau tidak, jika di set, maka jalankan program 1, jika yang diset checkbox 2, jalankan program lainnya, dst. Ini bisa dibuat dengan beberapa kondisi IF.
Kira konsepnya seperti berikut ini:
<?php if (isset($_GET['nama_checkbox_1])) { // jalankan kode program 1 } if (isset($_GET['nama_checkbox_2'])) { // jalankan kode program 2 ?>Mudah2an bisa membantu :)
Maaf pak, maksud saya programnya kalau bisa yang satu javascript saja, mau saya taruh di bagian tag saja pak. Terima kasih pak admin atas bantuannya.
O iya ini scriptnya di satu hlmn html saja tidak pakai php php an
Wah, maaf baru baca kalau kodenya tidak menggunakan PHP.
Kalau menurut saya, jika tidak menggunakan PHP, maka harus menggunakan JavaScript. Karena HTML sendiri tidak akan bisa menangani kondisi pilihan seperti ini.
Dibandingkan dengan PHP, menggunakan JavaScript akan sedikit rumit :)
Iya maksud saya spt itu pak. Bisa tlg buatkan javascriptnya? Mau saya taruh di tag head saja pak. Trims
Permintaannya saya tampung dulu y, tapi jika butuh cepat, saya membuka jasa konsultasi kode program (karena ini perlu waktu yang tidak sebentar), silahkan kirim email ke dunailkom@gmail.com dan sertakan bagaimana kode program yang ingin dibuat :)
Makasih pak admin, gak papa kok pak, gak perlu cepat2. Saya sbnrnya programer pemula baru belajar javascript seminggu lalu tapi sudah bisa bwt aplikasi sederhana utk tman2 saya. Semoga saya bisa jadi web programmer handal spt bapak. :)
Bapak kalo mau checkbox misal udah kepilih salah satu terus pengen yang udah kepilih itu muncul di laporan, contoh ada 2 pilihan setuju & tidak setuju terus saya pilih setuju pengen kalo udah pilih setuju itu muncul di laporan gitu pak. Gimana yah ?
Untuk memproses form ini harus menggunakan PHP gan, bisa lanjut kesini: https://www.duniailkom.com/tutorial-form-php-cara-menampilkan-hasil-form-html-dengan-php/
Dan jika nanti laporannya pengen disimpan (misalkan untuk membuat voting), maka hasil form ini harus menggunakan database seperti MySQL.
selamat malam saya mau tanya,
misal saya mempunyai checkbox 2,
saya ingin kedua checkbox tersebut tidak bisa tercheked kedua'y saat memilih.
misal , saya milih checkbox 1, kemudian saya memilih checkbox 2,
saat saya memilih checkbox 2, checkbox 1 seharusnya tidak tercheked..
mohon pencerahannya!
Ini harus menggunakan JavaScript gan, tidak bisa dengan HTML saja. Namun sebagai alternatif, bisa menggunakan radio button untuk keperluan ini (yang hanya bisa terpilih salah satu saja, tapi tidak bisa keduanya)
salam hormat,
mau nanya, gimana caranya kita masukan tulisan di kolom input form ,,, contohnya di form jumlah nah di kolom input kita tampilkan simbol Rp. jadi yang mau isi tinggal tulis angkanya tidak perlu tulis Rp. nah saat selesai misal klik daftar atau registrasi maka yang muncul Rp. berserta jumlah yg di input.
terima kasih
Kalau yang seperti itu sudah bagiannya JavaScript gan, silahkan mulai belajar JavaScript (dengan syarat HTML nya sudah paham dulu). Tp tutorial JavaScript di duniailkom memang belum sampai membahas hal ini.
Pak code tag fieldset guna nya apa pak ?
#Mohon jawabannya hehe
Silahkan lanjut kesini: https://www.duniailkom.com/tutorial-form-html-fungsi-dan-cara-penggunaan-tag-fieldset-dan-tag-legend/
Info sangat bergubna sekali, nanti mau minta diajarin ke suhu disini heheh
assalamaualaikum……
bg mau nanya ni….
cara menampilkan pilihan hobi memakai type chekbox gmana ya…tolong dong penjalasannya….
makasih …..
Waalaikumsalam…
Untuk menampilkan hasil form harus menggunakan bahasa pemrograman PHP atau JavaScript. Pemrosesan form memang menjadi materi paling kompleks di web programming, karena melibatkan banyak bahasa. Belum lagi jika data form tersebut akan disimpan ke dalam database MySQL.
Tutorial singkat pemrosesan form bisa kesini: https://www.duniailkom.com/tutorial-php-form-cara-membuat-dan-memproses-form-html-dengan-php/. Tapi syaratnya harus paham dasar2 PHP dulu. Cara pemrosesan form checkbox belum tersedia tutorialnya di duniailkom, baru saya bahas di buku PHP Uncover.
Cara buat html chexbox / tag datalist gitu biar bisa lgsung msk ke data email kita gimana ya om, ketika disubmit misal gitu? Mohon penjelasannya om.makasih sblmnya
Agar isian form bisa dikirim langsung ke email, mesti diproses dengan PHP. Kalau untuk web online, kita harus sewa webhosting sendiri.
Alternatifnya bisa pakai layanan pihak ketiga seperti Google Form.
Assalamu'alaikum…
Pak sy mau tanya. Sy kan mmbuat 3opsi menggunakan radio button, nah ketika sy pilih opsi 1, maka opsi 2 dan 3 tetap bisa dipilih. Harusnya kantidak pak.. mohon penjelasannya..
Trims…
Waalaikumsalam… kalau pengen membuat yang seperti itu, harus menggunakan JavaScript. Penjelasannya bisa cukup panjang, soalnya mesti paham konsep event di dalam JavaScript.
Min mau nanya. Dia tutorial ini checkboxnya hanya bisa untuk 1 pilihan ya. Kalau mau bisa banyak pilihan bagiamana?
Misalnya ada 2 checkbox. Yg misalnya keduanya di check nanti kedua value di checkbox tsb bisa masuk ke database di kolom yg sama.
Kalau ingin ditambah jadi 2 checkbox, tinggal tulis lagi tag HTMLnya:
<form>
<input type="checkbox" name="nama_checkbox1"/>keterangan checkbox1
<input type="checkbox" name="nama_checkbox2"/>keterangan checkbox2
</form>
Kalau tentang pemrosesan form dan penyimpanan ke database, itu harus pakai bahasa pemrograman PHP.
mau tanya kalau input checkbox atau tombol lainnya hasil dari rendering javascript apa memang tidak bisa berfungsi?
Gan Mksih atas Artikelnya.
Mau nanya kalau Kita Input biasa fieldnya ke Data base…lalu tampilan menggunakan Checkbox gmna?……
Atau input checkbox tampil checkbox….
Gmn gan..mkaih banyak gan