Dalam lanjutan tutorial belajar JavaScript di Duniailkom kali ini, akan dibahas tentang Cara Menjalankan Kode Program JavaScript.
Aplikasi Untuk Menjalankan JavaScript
Untuk menjalankan JavaScript, kita hanya butuh aplikasi text editor dan sebuah web browser.
Aplikasi text editor yang dipakai boleh bebas. Jika butuh yang ringan, bisa coba Notepad++. Atau jika ingin yang lebih modern, bisa ke Microsoft VS Code. Teks editor lain seperti Atom atau Sublime Text juga bisa jadi pilihan alternatif.
Untuk web browser, juga bebas ingin memakai aplikasi web browser apa saja. Rata-rata web browser modern sudah mendukung standar EcmaScript terbaru. Pilihan terbaik bisa ke Google Chrome, Mozilla Firefox, atau Microsoft Edge.
Dalam tutorial JavaScript di duniailkom ini saya akan banyak memakai web browser Google Chrome.
Cara Menjalankan kode JavaScript
Setelah aplikasi teks editor dan web browser tersedia, saatnya coba mulai menjalankan aplikasi JavaScript pertama anda.
Cara penulisan JavaScript mirip dengan penulisan bahasa pemograman web lainnya seperti PHP dan CSS, yakni dengan menyisipkan kode JavaScript di dalam HTML.
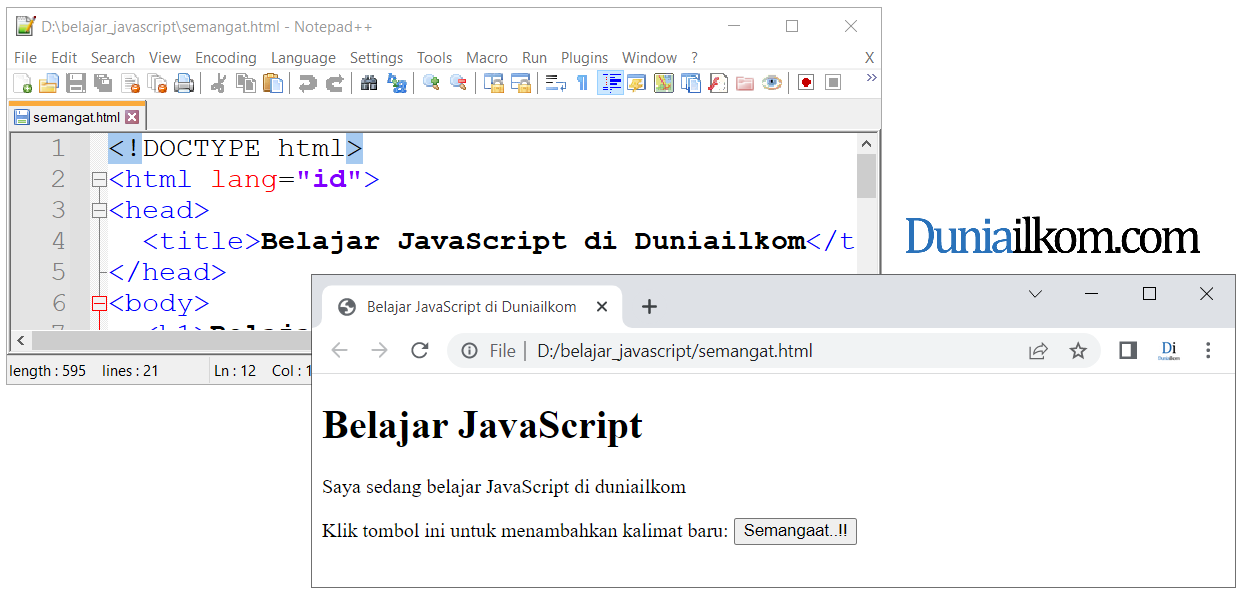
Silahkan buka aplikasi text editor, lalu ketikkan kode berikut:
<!DOCTYPE html>
<html lang="id">
<head>
<title>Belajar JavaScript di Duniailkom</title>
</head>
<body>
<h1>Belajar JavaScript</h1>
<p> Saya sedang belajar JavaScript di duniailkom </p>
Klik tombol ini untuk menambahkan kalimat baru:
<button id="tambah" onclick="tambahSemangat()">Semangaat..!!</button>
<div id="div_semangat"></div>
<script>
function tambahSemangat() {
let a = document.getElementById("div_semangat");
a.innerHTML += "<p>Sedang belajar JavaScript, semangat...!!!</p>";
}
</script>
</body>
</html>
Save kode di atas dengan nama semangat.html. Folder tempat menyimpan file ini tidak jadi masalah, namun agar lebih rapi saya akan buat folder belajar_javascript di drive D, dengan demikian alamat file diatas ada di D:/belajar_javascript/semangat.html. Anda bisa membuat folder yang sama atau simpan ke folder lain.
Perhatikan nama file dari contoh kita berakhiran .html, karena ini hanya file HTML yang disisipkan kode JavaScript.
Untuk menjalankan file tersebut, sama seperti HTML biasa. Tinggal double klik semangat.html dan hasilnya akan tampil di web browser:

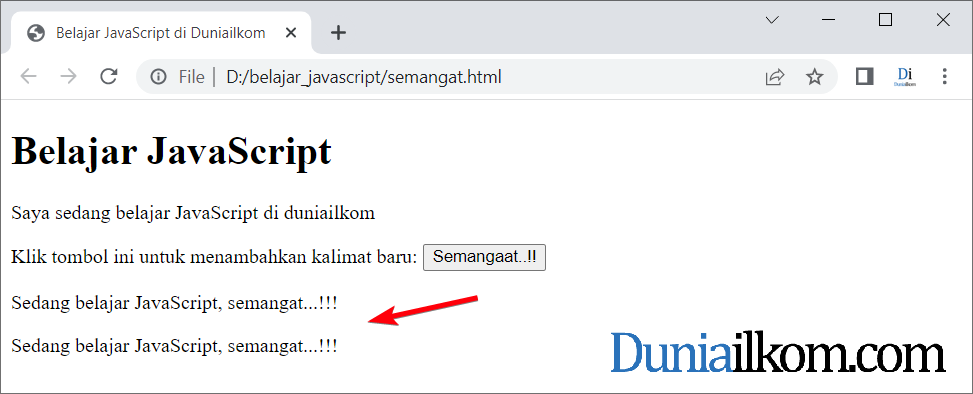
Untuk menguji kode JavaScript yang telah dibuat, silahkan klik tombol "Semangaat..!!" beberapa kali. Seharusnya kalimat baru akan ditambahkan di akhir halaman:

Selamat!!, kita telah berhasil menjalankan sebuah kode JavaScript.
Terlepas dari maksud kode yang ada, perintah JavaScript tersebut akan menambah sebuah kalimat ke dalam halaman web setelah halaman tampil di web browser.
Inilah yang membuat JavaScript menawarkan kelebihannya. Kita bisa memodifikasi apapun yang terdapat dalam halaman web tanpa proses reload. Bahkan dengan men-klik sebuah tombol, kita bisa mengganti seluruh tampilan halaman web.
Selanjutnya kita akan bahas Cara Melihat Pesan Error JavaScript.


tutorialnya mantap gan jadi semangat belajar lagi nih
sdh saya coba dan sdh muncul seperti gambar di atas tp kalo diklik pada kata semangaat..!! kok tdk muncul kalimat baru dibawahnya kira2 salah dimananya ya
Matur tengkyu
Wah, saya juga kurang tau salahnya dimana, saya sudah cek ulang, dan semuanya berjalan baik. Coba agan copy-paste saja kode program diatas, lalu jalankan di web browser Mozilla Firefox atau Google Chrome.
D1 bagi4n function tambahsemangat() ,
P3rh4tik4n hurufny4 y4h ,
T1d4k b013h ng3tik 4s4l hurufny4 ,
Huruf b3s4r & k3cil h4rus s4m4
mungkin kamu lupa nambah "+" pas di a.innerHTML+=
saya jg gk bisa mas tampilan ny sih sama tapi pas klik semangat gk muncul kalimat jg saya jg udah coba copy paste tetep mas… saya nulisnya d notepad++ sama sprti d html it … mohon infony yah
Yakin sudah sama persis gan? udah di copy paste? g ada kode lain di dalam halaman itu kan?
Kalau tidak bisa juga coba test pakai web browser lain. Saya barusan coba lagi sudah langsung jalan pakai mozilla firefox. Tampilan di codepen dalam artikel ini juga lancar…
punyaku juga gitu mas padal aku cek lagi udah sama
Coba dicopy paste saja kode yang ada di halaman ini (jangan diedit2 dulu), lalu di save ke sebuah file html.
coba cek dulu smua penulisannya gan, saya awalnya coba dan belum bisa muncul kalimat tambahannya, ternyata setelah saya cek lagi., pada script saya hanya kurang pda penulisan di atribut onclik, dan saya rubah menjadi onclick :) dan hasilnya bisa gan, Mohon lebih teliti kembali saat mengcodding javascrip dan bahasa pemograman lainnya gan. Semangat…!!!
File JavaScriptnya mungkin belum dibuat
Tutorial disini semakin mantab, gk kerasa udah 1 bulan saya baru main ksini lagi.. hehehe..
btw saya tetap pelanggan setia ko mas.. :D, oiya tentang tutorial js lanjutan kapan update ya mas?.
soalnya menurut pengamatan saya hehe.. 80% programmer itu tau dasar pemrogramman seperti array, bolean, null walau implementasinya agak sedikit berbeda. namun yang membuat js terasa sulit adalah bahasanya yang terlalu flexsible yang kadang susah untuk di terka. hehe orang jadi loncat langsung ke library tanpa mau mngenal dasar. kan bingung kalau ada bug.. :v
Terimakasih untuk kunjungannya mas :)
Iya mas, tutorial JavaScript disini memang masih dasar dan belum lengkap, mudah2an tidak lama lagi saya sempatkan untuk membuat lanjutannya. Pembahasan mengenai tipe data, array, dan perulangan memang sangat dasar, dan kemungkinan besar yang ingin mempelajari JavaScript telah mengenal dasar2 ini. Mungkin bisa jadi sekedar refreshing saja.. hehe..
Perkembangan library JavaScript juga sangat cepat, selain jQuery, Angularjs, Server-side JavaScript seperti Node.js juga lagi booming, dan sangat menarik untuk dibahas.
Mantap pokokne
menyenangkan sekali tutorial disini, sangat mudah difahami sehingga nyaman untuk melakukan eksekusi coding :D ! Lanjutkan dan tingkatkan mas !!! :)
Terimakasih gan… dan selamat belajar JavaScript :)
makasih ilmunya bermanfaat mas, btw gmna cara agar tiap kalimat yg nambah berbeda2?
Kalau ingin setiap kalimatnya berbeda2, kalimat tersebut harus disimpan dalam variabel dulu mas, atau bisa digenerate sendiri, misalnya dengan "Ini kalimat 1", "Ini kalimat 2", dst…
Mungkin bisa lanjut dulu ke pembahasan tentang variabel :)
Terima kasih ilmunya…..saya ingin tanya mas…..fungsi nya function yg diatas untuk apa???? sepertinya tidak ada berpengaruh klw saya delete functionnya???????
Justru functionnya itu inti dari kode program JavaScriptnya mas, hehe..
Kalau dihapus, seharusnya ketika di klik tombol tidak akan keluar apa2. Mungkin setelah mas hapus, halamannya belum di-refresh lagi :)
Mas bikin website bisa tanpa beli gak, bukan pake blogger , wordpresss, dll. tapi bikin sendiri.
kalo ada tutorialnya tolong kasih tau yak
Sarannya ditampung y gan, untuk langkah awal bisa coba cek ke idhostinger.com
sangat bermanfaat sekali, terima kasih :)
gan ane mau tanya kok browser ane gak bisa nampilih habis script yang udah di buat?
Sudah dicoba pakai web browser lain gan? atau mungkin bisa diperiksa lagi kode programnya. Soalnya kalau lupa satu karakter saja, program tersebut tidak bisa berjalan.
misi tanya,kenapa ya variabel javascript yang saya tulis tidak berjalan semestinya/tidak tampil(nilainya tidak muncul pada browser)
contoh : var i = 1;
console.log (var i);
ini tidak muncul,demikian keadaan yang lainnya yang mirip dengan ini.
Kalau menggunakan perintah console.log, hasilnya memang tidak tampil di web browser sis, tetapi di tab console di menu Web Developer web browser. Untuk contohnya, bisa lanjut kesini:
Jadi,untuk menampilkan nya saya harus pakai perintah apa mas?
Console.log dan document.write sudah saya coba,tapi total tidal muncul
Setting JavaScript di browsernya juga on,Sudan saya coba di Mozilla dan chrome
Kendala saya adalah variable tidak dapat muncul din browser.tapi bila saya menulis perintah console.log("halo"); bisa.
Ini Web berat banget.
Iya gan? mudah2n dalam waktu dekat duniailkom bisa segera upgrade server :)
mksh penulis ,, semoga menjadi ilmu yg manfaat
Amiin, sama2 gan, semoga tutorialnya bermanfaat :)
Terima kasih gan. web yang sangat bermanfaat :)
selain onclick cara mengeksekusi js apa lg ya om?
Ada banyak lagi gan, misalnya onmouseover, onkeyup, onkeydown, ondblclick, onblur, onfocus dll. Hampir setiap "kejadian" yang bisa dilakukan tersedia juga event-nya. Tp untuk saat ini tutorialnya memang belum ada di duniailkom, hehe…
Keren gan ane langsung paham
Thanks for info nya gan …….. Nanti bahasa pemograman yang lain….heeeehehehehe:)
Siip, lanjut gan…
Menarik untuk dilanjutkan :)
Lanjut dulu :beer:
tutorial yg java aja mana ya ? yg belum masuk html. o.O
Saat ini belum ada gan, mudah2an nanti sempat buat tutorial khusus tentang bahasa pemrograman JAVA di duniailkom.
Mas supaya text nya tersebut muncul disebelah kanan setelah dipencet gimana caranya yaa?
{
var a=document.getElementById("div_semangat");
a.innerHTML+="<p>Sedang Belajar JavaScript, Semangat…!!!</p>";
}
Pas bagian ini kok gak bisa gan ?, itu setelah di enter di spasi ?
Copy paste saja seluruh kode yang ada di tutorial ini gan, udah langsung jalan kok…
harga bukunya berapa gan?
Untuk buku JavaScript Uncover versi eBook (softcopy) harganya 50rb. Dan sudah saya balas via email ya… terimakasih.
gan itu harus ada jquerynya atau tidak ya di dalam satu foldernya ?
Mas, kok di saya gak bisa muncul text-nya setelah klik tombol semangat.
Padahal saya pake firefox dan chrome versi terbaru.
Pas klik tombol semangat, muncul pesan error di console:
TypeError: a is null
tambah_semangat
onclick
Kodenya sudah sama persis dengan yang ada di halaman ini? bisa coba di copy paste kode programnya, takut saya ada baris yang salah ketik…
mas bagaimana cara kita menhapus data di tabel tapi di database jangan terhapus
Yang seperti ini memang harus pakai JavaScript, tapi kodenya lumayan rumit karena mesti paham konsep JavaScript secara keseluruhan, seperti DOM, event, dll.
Prinsipnya nanti data tersebut akan disembuyikan dari web browser. Contohnya bisa kesini: https://www.duniailkom.com/tutorial-belajar-jquery-cara-menghapus-elemen-html-dengan-jquery/
Makasih untuk infonya
Waaaah..! Mantep gan tutornya sangat bermaanfaat sekali meskipun saya masih agak bingung sedikit tapi saya bangga dan ttep semangat , terimakasih gan
Siip, yang penting tetap semangat untuk belajar…
Bikin komunitas mas saya juga lagi belajar … Mungkin kalo langsung bertemu di komunitas bisa lebih baik.
Siap, rencananya nanti akan ada forum duniailkom, jadi bisa diskusi disana. Mudah2an dalam beberapa bulan kedepan bisa launching.
Tp kalau ketemu langsung (gathering), kayaknya masih susah nih, hehe…
Semoga pak … Mau cari ilmu sebanyak banyak nya karena ilmu tak akan ada habisnya
kalo bs sih ketik manual aja itu semua jangan pk copy paste, biar nempel sedikit di otak haha.
btw ini work gan, tq gan. :)
Betul, sangat disarankan ketik ulang semua kode program agar paham apa saja perintah yang diketik.
Makasih min, ilmunya bermanfaat, jadi betah nongkrong di sini:v wkwkwk